Saat ini, membuat website yang menarik dan responsif tanpa harus jago coding sudah menjadi tujuan utama banyak individu dan bisnis. Tak heran jika Webflow adalah salah satu solusi terbaik bagi banyak pengembang dan desainer sebagai platform desain web yang intuitif dan inovatif.
Meski begitu, platform ini tetap punya kelebihan dan kekurangan tersendiri yang harus Anda pertimbangkan. Daripada penasaran, baca artikel ini sampai selesai, ya!
Apa Itu Webflow?
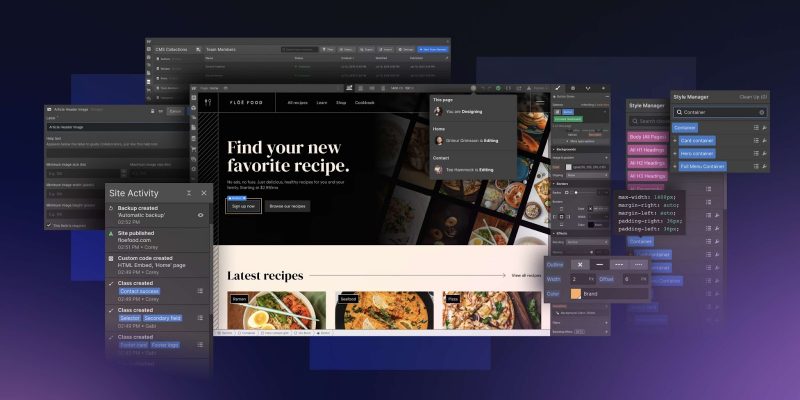
Webflow adalah sebuah platform yang memungkinkan Anda mendesain, membangun, dan meluncurkan website tanpa harus paham coding. Dengan tools ini, Anda dapat menawarkan antarmuka terbaik dengan fitur drag and drop visual yang clean dan mudah dipahami.
Teknologi ini juga menawarkan berbagai fitur, seperti desain yang dapat Anda sesuaikan, animasi kompleks, alat untuk membantu meningkatkan SEO, dan sistem manajemen konten (CMS). Ada juga layanan hosting dan dapat Anda gunakan untuk membuat berbagai jenis website.
Website khusus, blog, portofolio, dan marketplace bisa Anda buat dengan mudah. Namun, dengan teknologi senyaman ini pun, Anda perlu memahami kelebihan dan kekurangan Webflow sebelum terjun menerapkannya untuk website yang Anda gunakan.
Baca Juga: Ketahui Jenis-jenis CMS Lengkap dengan Contoh Platform Terbaik
Kelebihan dan Kekurangan Webflow
Sebelum menggunakann teknologi ini, pahamilah bahwa beberapa kelebihan dan kekurangan Webflow adalah sebagai berikut.
1. Kelebihan Menggunakan Webflow
Dari penjelasan yang Anda pelajari sebelumnya, sebenarnya ada banyak kelebihan yang bisa Anda dapatkan dengan menggunakan teknologi ini, seperti halnya:
- Fitur drag and drop memungkinkan Anda mendesain website tanpa harus paham coding.
- Menawarkan berbagai jenis konten blog post, dan bahkan tampilan contoh web design Webflow bisa auto responsive untuk berbagai device.
- Menyediakan opsi export halaman yang dapat Anda convert menjadi CSS atau JavaScript dengan mudah, sehingga opsi pengembangan akan lebih kaya.
- Menyediakan berbagai fitur pengembangan SEO yang lengkap, pastinya akan memudahkan ketika Anda convert ke WordPress. Apalagi ada sistem manajemen konten yang fleksibel, sehingga Webflow adalah tools yang menyediakan paket lengkap untuk pemula.
- Tools ini sudah menggunakan HTML, CSS, dan JavaScript untuk membangun website interaktif. Sehingga, memungkinkan Anda membangun tampilan web yang menarik secara visual dan tidak monoton jika Anda menggunakan template gratisan.
- Menyediakan layanan hosting yang memudahkan Anda langsung mempublikasikan dan mengembangkan website sesuai kebutuhan pengembangannya.
- Apabila Anda tidak bisa menata interface web sedari awal, Anda juga bisa menggunakan contoh web design Webflow yang responsif yang tersedia dan ubah sesuai preferensi pribadi.
2. Kekurangan Menggunakan Webflow
Walaupun Anda sudah tahu ada banyak kelebihan, namun Anda perlu pertimbangkan kembali karena Webflow juga memiliki beberapa kekurangan seperti:
- Kelebihan dan kekurangan Webflow adalah hanya mendukung beberapa jenis bahasa pemrograman saja, sehingga untuk pengembangan lebih lanjut Anda harus mencari bahasa apa yang cocok.
- Walaupun menawarkan banyak fitur yang intuitif dan mudah digunakan, tetapi Anda mungkin perlu mempelajari cara menggunakannya dengan baik untuk mengoptimalkan potensi platform ini.
- Penting untuk Anda tahu bahwa tools ini tidak menawarkan garansi uang kembali, sehingga Anda perlu memastikan paket yang Anda pilih sudah menyediakan seluruh kebutuhan pengembangan website.
- Kebanyakan paket platform menawarkan harga berlangganan yang mahal, terutama jika Anda ingin untuk mengakses semua fitur dan fungsionalitas yang ada.
Contoh Web Design Webflow
Ada banyak contoh web design Webflow yang bisa Anda gunakan, mulai dari:
- Hart Exinity: Situs ini menyoroti ketersediaan University secara gratis, yang merupakan sumber belajar untuk memahami HTML, CSS, dan JavaScript.
- Atmawarin: Menyediakan berbagai fitur yang memudahkan proses pembuatan website, seperti hosting, staging, SSL, CDN, dan opsi untuk mengekspor halaman sebagai CSS dan JavaScript.
- Made in Webflow: Memiliki halaman khusus yang menampilkan website responsif populer yang dibangun oleh para desainer web profesional menggunakan platform desain pribadi.
- Guila Garter: Website yang dikelola Giulia Gartner adalah contoh cemerlang dari minimalisme yang efektif.
Baca Juga: Cara Membuat Website dengan PHP dari Nol, Ternyata Mudah!
Sudah Paham Kenapa Harus Gunakan Webflow?
Walaupun Webflow adalah teknologi dengan sejuta manfaat, namun Anda perlu tahu bahwa harga paketnya rata-rata mahal dan tanpa garansi. Belum lagi Anda harus mengulik lebih dalam untuk memaksimalkan penggunaannya.
Selain itu, layanan hosting yang diberikan rata-rata masih biasa, sehingga Anda butuh cloud hosting tambahan yang lebih menjamin. Contohnya cloud hosting dari RackH yang bisa bantu Anda mengembangkan website bisnis dengan seluruh layanan terbaik.
Soal keamanan pastinya nomor satu, karena RackH menggunakan teknologi cloud terbaik anti-down dengan support sistem 7/24. Tunggu apa lagi? Mari buat dan kembangkan website Anda dengan Webflow menggunakan dukungan cloud hosting terbaik dari RackH!